这次要借助 Cloudflare Origin Rules 回源任意端口,实现443到任意端口。
现状
- VPS已经运行了服务 Hysteria 2,它占据了HTTP和HTTPS通信常用的80和443端口。
- 由于Hysteria 2和Nginx之间不兼容,无法将流量从 Nginx 转发给 Hysteria 2。
- 在 Cloudflare上启用的SSL/TLS加密模式是“完全(严格)”,这要求必须为RSSHub配置正确的SSL证书。
理想状态
能够让 RSSHub 可以直接通过标准443端口提供服务,避免在域名后追加特定的端口号。
解决方案
- 方案1:容忍在访问RSSHub时输入繁琐的端口,如“IP”的形式。
- 方案2:更改Hysteria 2服务的配置,避开标准的HTTP和HTTPS端口,并让Nginx监听这些端口以代理RSSHub的流量。这可能是性能上的最佳选择。
- 方案3:将Nginx配置为RSSHub的前置代理,并运行在非标准端口,同时利用Cloudflare的Origin Rules功能进行端口重写。
由于我对Cloudflare Origin Rules功能不太熟悉,我决定采用方案3来进行部署尝试。
执行步骤详解
在Cloudflare中的设置
- 在Cloudflare DNS管理区,将我需要用到的域名通过A记录解析指向 VPS 的IP地址。
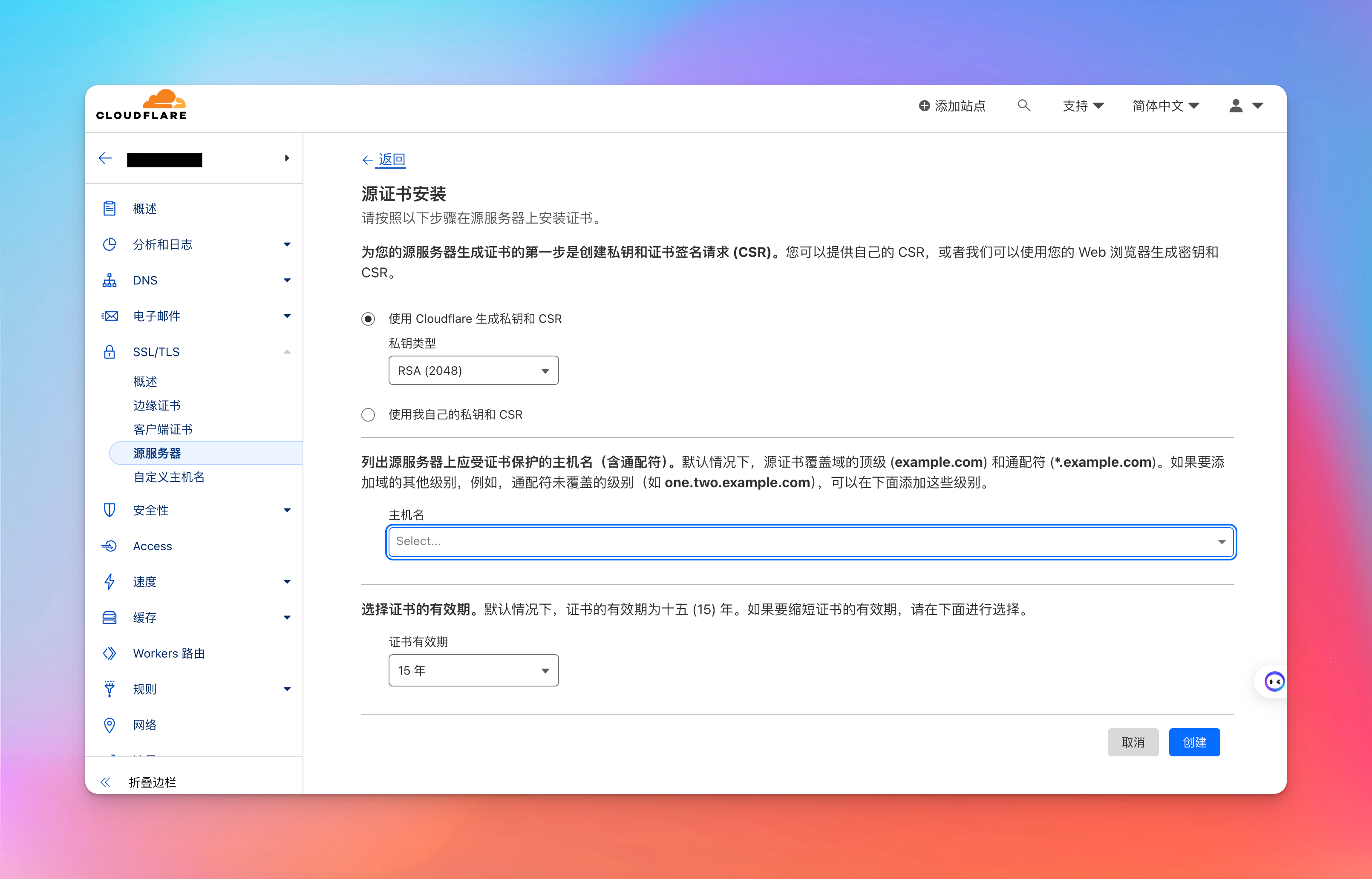
- 在Cloudflare的SSL/TLS设置中,生成了长达15年期限的源证书,将证书和私钥分别命名为example.com.pem和example.com.key,并将它们上传到VPS的相关ssl目录中,后面要用到保存的地址。

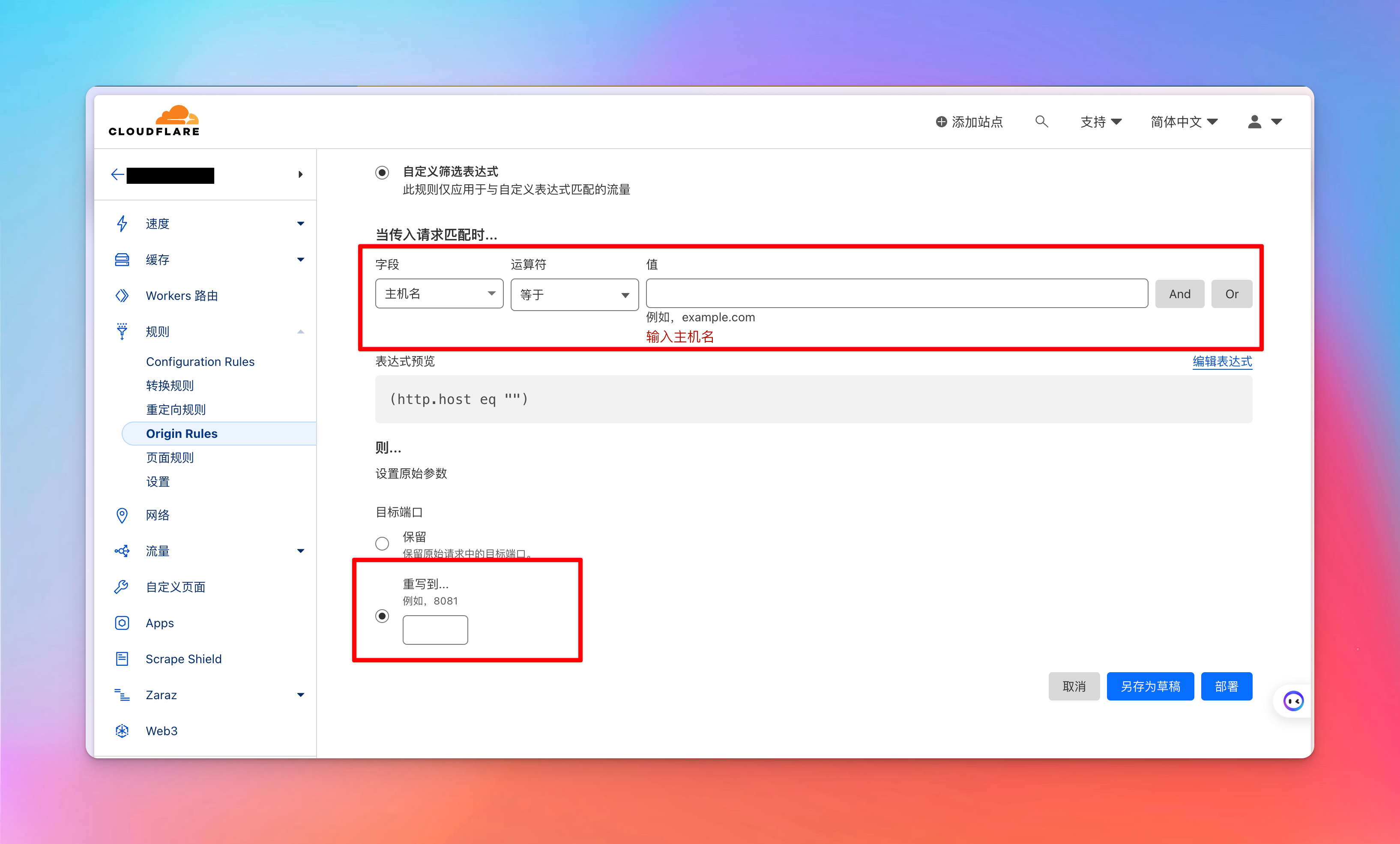
- 在Cloudflare的Origin Rules配置里创建了一项新规则,将域名example.com对应的流量端口重写到Nginx即将监听的端口上,如1234。

VPS配置过程
- 从Cloudflare的Origin CA certificates下载根证书并上传到VPS,或者直接 VPS 上下载,后面会用到保存的位置。
shell
sudo wget -O /etc/ssl/certs/origin_ca_rsa_root.pem https://developers.cloudflare.com/ssl/static/origin_ca_rsa_root.pem
- 利用Docker安装RSSHub,指定使用默认的1200端口。
shell
docker run -d —name rsshub -p 1200:1200 diygod/rsshub
- 在VPS上安装Nginx,但由于本地80和443端口已被占用,虽然安装成功,Nginx无法启动。
shell
sudo apt update
sudo apt install -y nginx
- 在/etc/nginx/conf.d/目录下创建example.com.conf配置文件,修改并填写以下内容;主要的任务是监听1234端口,将接收到的流量转发到RSSHub使用的1200端口,注意修改证书的保存地址。
nginx
server {
listen 1234 ssl http2;
server_name example.com;
# SSL配置部分
ssl_certificate /etc/ssl/certs/example.com.pem;
ssl_certificate_key /etc/ssl/private/example.com.key;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ’EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH‘;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_tickets off;
ssl_stapling on;
ssl_stapling_verify on;
# 引入Cloudflare Origin CA的根证书
ssl_trusted_certificate /etc/ssl/certs/origin_ca_rsa_root.pem;
add_header Strict-Transport-Security ”max-age=31536000; includeSubDomains“ always;
location / {
# 反向代理设置
proxy_pass http://localhost:1200;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_read_timeout 90;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection ”upgrade“;
}
}
- 修改/etc/nginx/sites-enabled/default文件,将其中的监听端口从80更改为其他未使用的端口,如8080。
- 验证Nginx配置无误后启动服务。
shell
nginx -t
sudo systemctl start nginx
测试访问效果
在Web浏览器中输入 https://example.com,顺利看到RSSHub已成功安装并运行的欢迎页面。端口依然是1234,但是完全无需手动输入,直接交由 Cloudflare 处理,巴适得很。

反思一下
利用Cloudflare提供的边缘计算服务,可以享受许多免费的便利;然而,依赖于单一服务商可能会带来风险,哪天真的改了服务协议、收费标准,后果很严重。