最近发现新版本 Follow 已经实现了将网页转化为 RSS 订阅的特性,主要是运用 CSS 选择器实现,只要有一些基础前端知识,足够实现通过 Follow 获取特定网页信息,使用起来还是比较方便的。
基础知识
CSS 选择器是用于对 HTML 元素进行样式绑定与选择的机制,实现特定元素按照特定样式进行呈现的一种前端技术与机制。借助 ChatGPT 整理了一份 CSS 选择器的用法表格,足够用于 Follow Transform。
| 选择器类型 | 语法 | 描述 | 示例 |
|---|---|---|---|
| 元素选择器 | element | 选择所有指定的HTML标签元素 | p { color: red; }(选中所有<p>元素) |
| 类选择器 | .class-name | 选择指定类名的所有元素 | .box { margin: 10px; }(选中.box类元素) |
| ID选择器 | #id-name | 选择指定ID的元素 | #header { background: blue; }(选中ID为header的元素) |
| 通配符选择器 | * | 选择所有元素 | * { padding: 0; }(选中页面中的所有元素) |
| 后代选择器 | ancestor descendant | 选择某元素内的所有后代元素 | div p { color: green; }(选中<div>内的所有<p>元素) |
| 子元素选择器 | parent > child | 选择某元素的直接子元素 | ul > li { list-style: none; }(选中所有<ul>的直接子元素<li>) |
| 相邻兄弟选择器 | element1 + element2 | 选择紧邻在指定元素之后的兄弟元素 | h1 + p { font-size: 14px; }(选中<h1>后紧邻的<p>元素) |
| 一般兄弟选择器 | element1 ~ element2 | 选择指定元素之后的所有兄弟元素 | h1 ~ p { color: grey; }(选中<h1>之后的所有<p>元素) |
| 属性选择器 | [attribute=”value“] | 选择具有指定属性的元素 | [type=”text“] { border: 1px solid; }(选中所有type=”text“的元素) |
| 伪类选择器 | :pseudo-class | 选择处于特定状态的元素 | a:hover { color: red; }(选中悬停状态的链接) |
| 伪元素选择器 | ::pseudo-element | 选择元素的一部分或创建虚拟元素 | p::first-letter { font-size: 24px; }(选中段落的首字母) |
| 群组选择器 | selector1, selector2, ... | 为多个选择器定义相同样式 | h1, h2, h3 { font-family: Arial; }(为<h1>,<h2>和<h3>元素设置相同样式) |
| 层叠和优先级 | n/a | 决定多个选择器应用于同一元素时的优先级 | 内联样式 > ID选择器 > 类选择器 > 标签选择器 |
操作案例
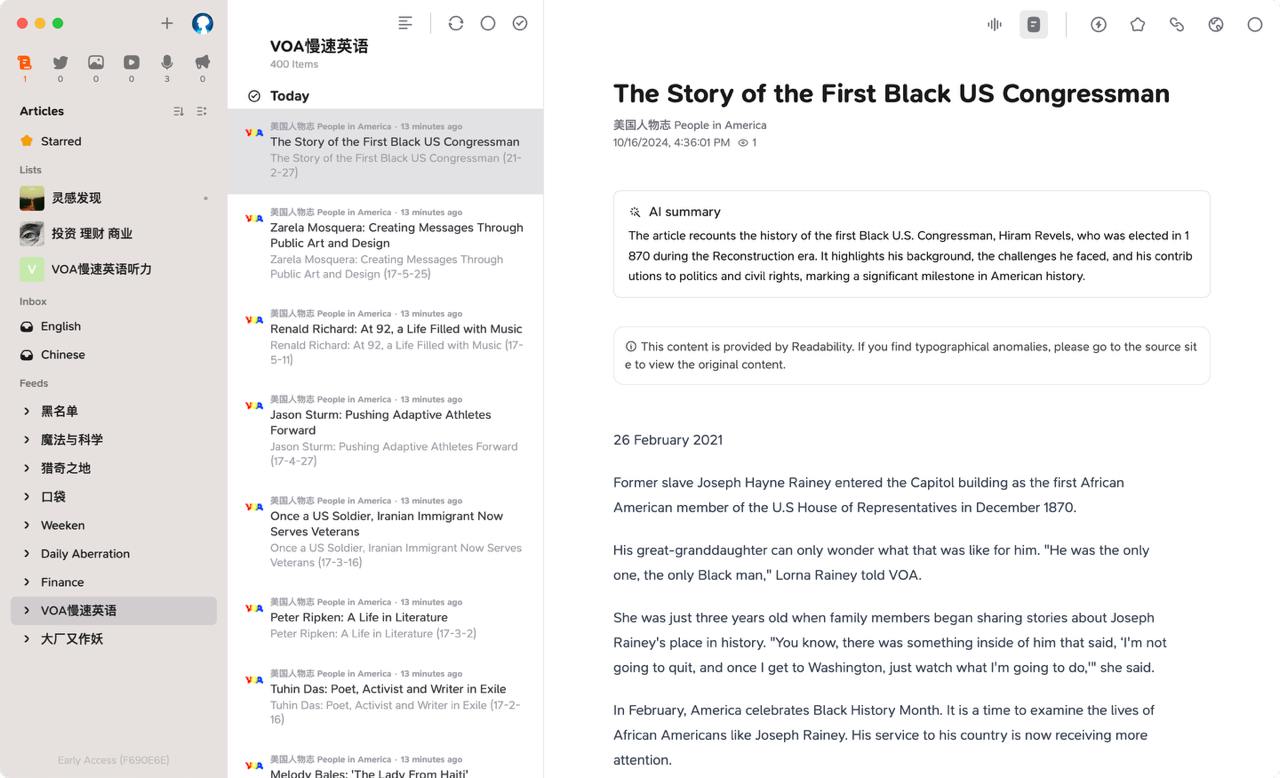
翻了一圈收藏夹,发现真存在还没提供 RSS 订阅的慢速英语网-VOA英语听力下载,查看网页源码结构简单,很适合作为实际案例。
网站内部创建了多个内容分类,为了方便信息管理,就采用其中一个分类进行转换。
-
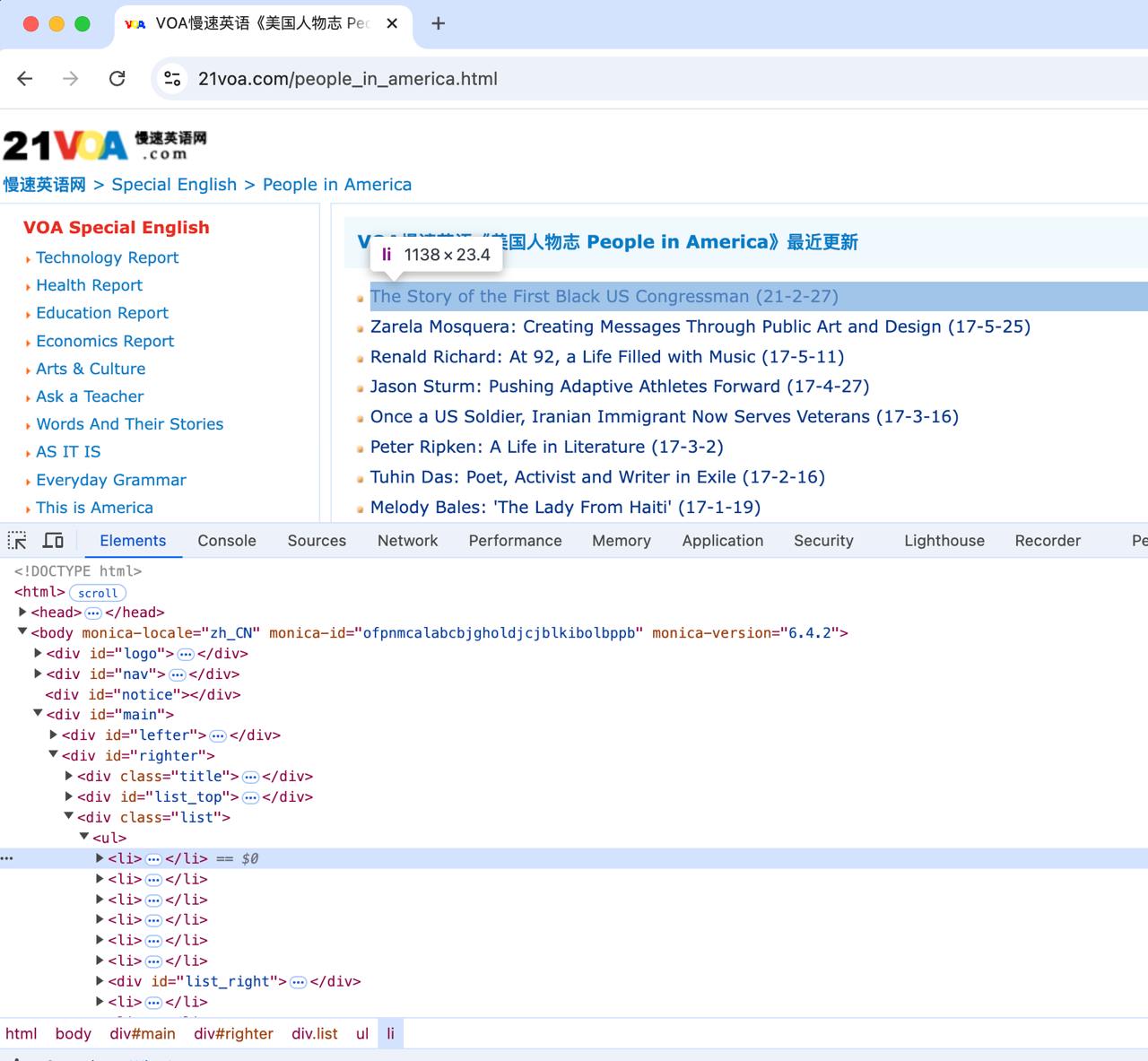
在浏览器中访问网页,并通过
F12打开控制台,借助控制台可以快速定位到所需信息的标签以及 CSS 选择器信息。- 发现所需信息都被包裹在
<li></li>标签之中,但是缺少 ID 选择器、类选择器帮助区分,于是借助上级元素辅助定位,选择div.list ul li限定到所需信息。

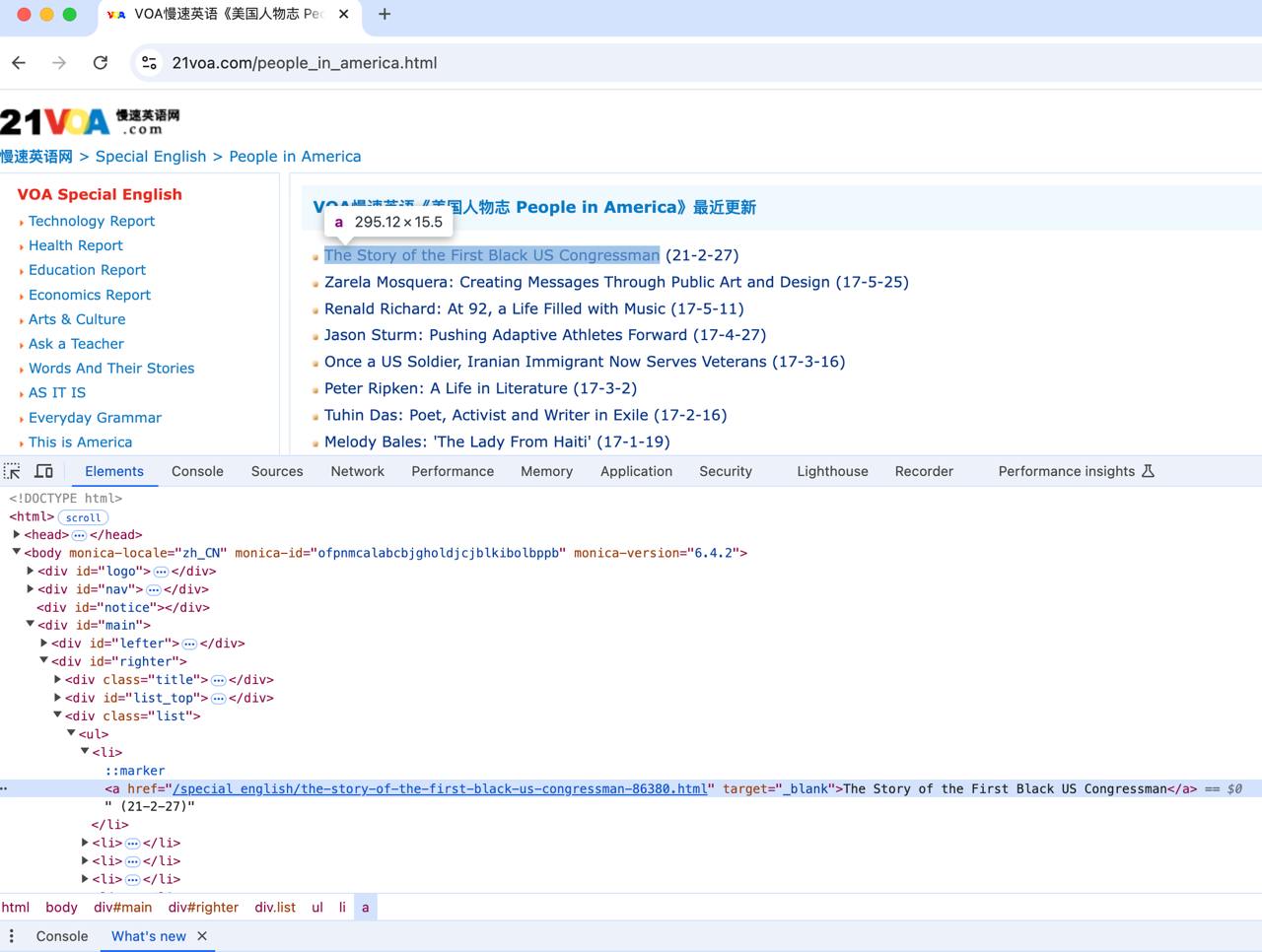
- 所需的标题、链接等信息被包裹在下级
<a></a>标签之内。

- 发现所需信息都被包裹在
-
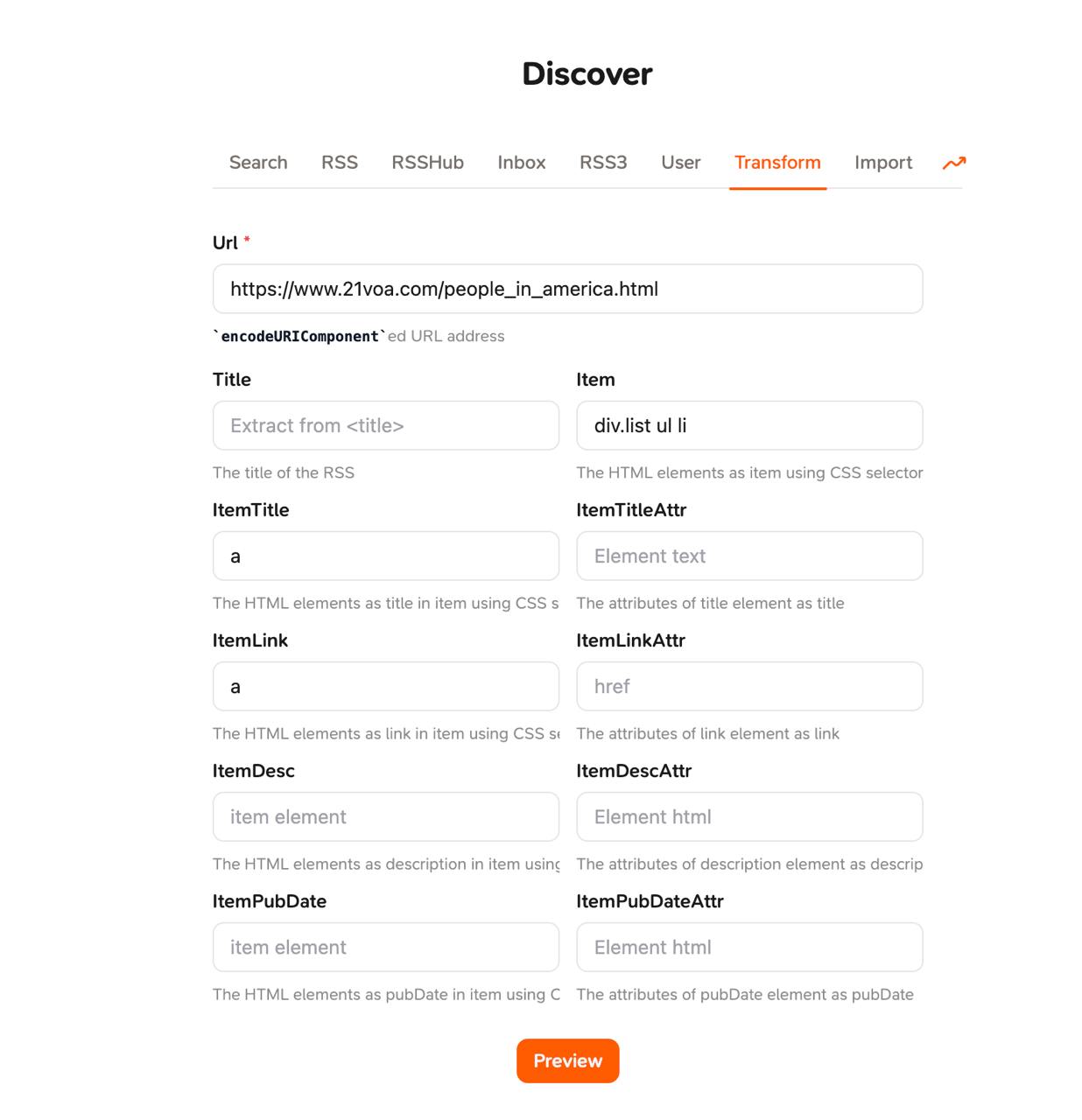
在 Follow 中设置相关信息,将网页转化为 RSS 订阅。

- Item 设置为
div.list ul li,对应类名为list的<div>标签、<ul>标签、<li>标签,Follow 会按照这样的三级结构抓取其中信息。 - ItemTitle 设置为
a,对应 Item 所抓取信息中的<a>标签,会取标签中的内容作为信息。 - ItemLink 设置为
a,与 ItemTitle 为同一个元素,但是会按照默认取href属性值作为抓取信息。
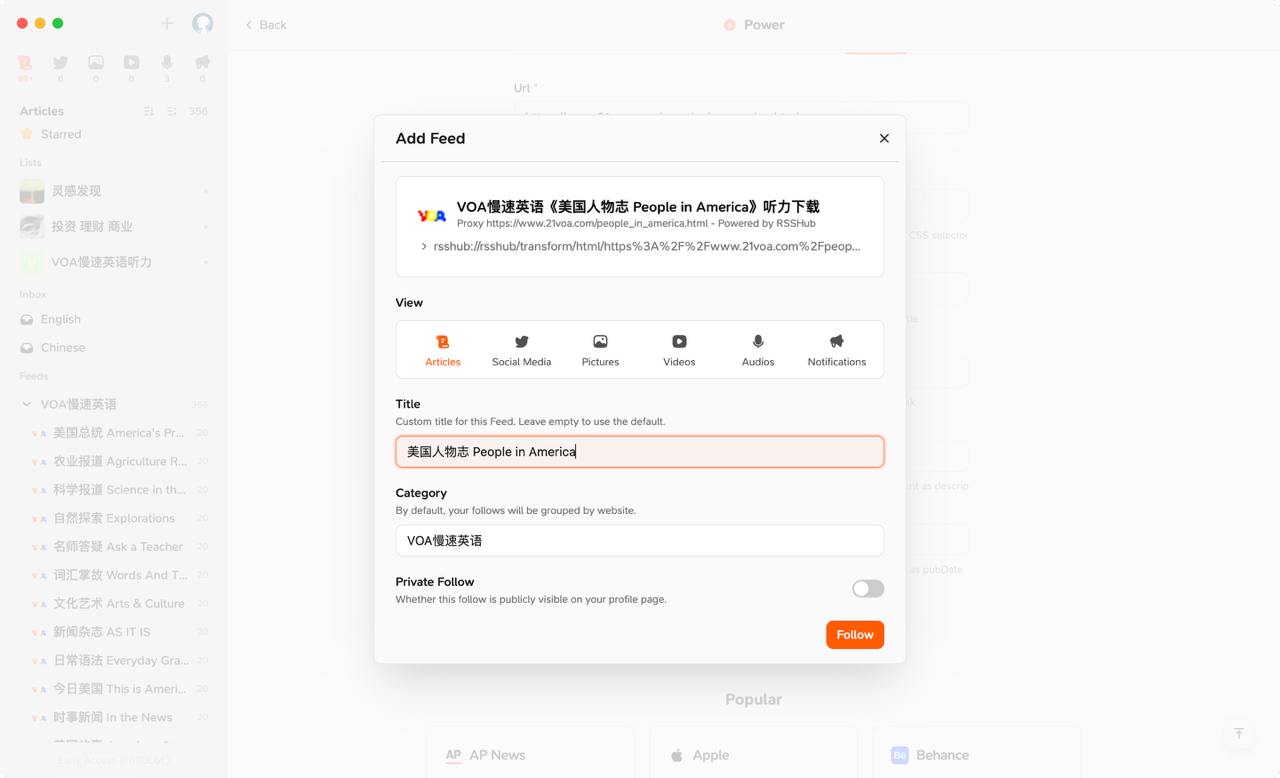
- 按照 Follow 订阅设置相应信息,完成信息源订阅。

- 完成订阅信息,之后有更新就可以通过 Follow 完成信息获取。

使用体验
Follow Transform 使用还是很简单的,能够满足简单网页信息的获取,但对于反爬虫机制比较严格或者网页结构复杂的情况,获取信息还是有不小的难度。不过相对于之前的信息获取方式,还是能够大幅度的提高信息获取效率,很实用的一个功能特性。
借助这次操作体验的机会创建了 VOA 慢速英语听力这个列表,包含 20 个分类听力资源的更新信息,如有需要可直接订阅。